

На прошлой неделе британская The Guardian презентовала формат подачи контента, который будет использоваться в бета-версии нового сайта газеты. Зачем это нужно и как форма изменит содержание, объяснил UX-директор The Guardian Ник Хейли.
Одно из ключевых различий между новым сайтом, проходящим стадию бета-тестирования, и нынешним — в подходе к подготовке и подаче материала.
Когда в прошлом году мы начали работу над новым сайтом с адаптивным дизайном, мы сами себе бросили вызов: придумать новые способы подачи и продвижения материалов, причем не только на главной странице, а во всех рубриках, статьях, блогах, галереях и видеоразделах. Даже несмотря на то, что текущая версия сайта привычна для читателей и в принципе имеет успех, из опросов стало понятно, что пользоваться им не всегда просто.
Наша цель — сделать такой сайт, который поможет завязать продолжительные отношения между аудиторией и газетой. Мы хотим превратить посетителей в читателей, а визиты — в путешествия, и улучшенная подача материалов поможет нам достичь этих целей.
При проектировании пользовательского опыта мы создали множество концепций подачи материала для смартфонов, планшетов и компьютеров, изучали способы организации и представления контента.
Мы пробовали разные возможности: «быстрые» и «медленные» зоны контента, текстовое и визуальное его представление, подвижные и четко разграниченные разделы. Мы также потратили много времени на изучение того, как адаптивный дизайн работает на настольных и мобильных устройствах при разных способах подачи контента. О создании адаптивного макета мы уже рассказывали.

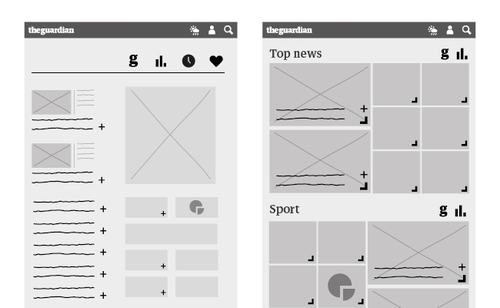
Ранние наброски Katrina Stubbings.
В рамках процесса исследования способов подачи материала наша команда провела несколько воркшопов — мозговых штурмов с коллегами из редакционного и коммерческого отделов с участием дизайн-агентства Information Architects, имеющего опыт разработки новостных сайтов. Именно во время этих воркшопов возникла концепция контейнеров.
С самого начала мы знали, что хотим создать модульную систему. Но нам пришлось помучиться: как сохранить сбалансированную иерархию материалов на компьютере, смартфоне и планшете, и при этом привнести в навигацию ритм и темп, необходимые при адаптивном дизайне? То, что было всего лишь сырым наброском на доске, превратилось в нашу концепцию контейнера:
С помощью контейнерной модели мы отходим от мышления в рамках специализированных страниц сайта, которые нужно наполнить контентом. Вместо этого мы берем за основу сам контент, а страницы сайта уже могут наполняться сериями контейнеров, будь то главная страница, тематический раздел (например, про футбол), статья или блог. В итоге контейнеры выстраиваются в порядке, который наиболее логичен с точки зрения нашего бизнеса и удобства для аудитории.

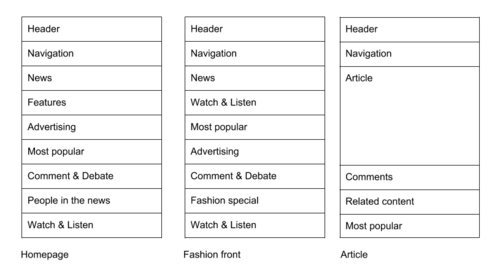
Как работают контейнеры на главной странице, в разделе моды и на странице статьи
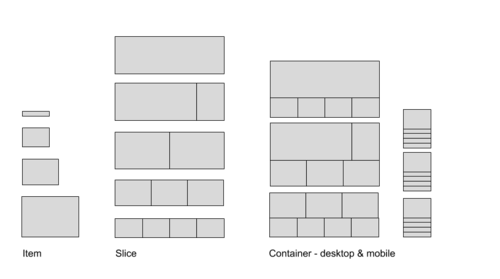
Немного об анатомии контейнера. Внутри него — несколько слоев контента, которые могут располагаться в разном порядке. Внутри слоя — различные элементы, каждый из которых представляет собой отдельный материал. Контент внутри контейнера может продвигаться путем увеличения и уменьшения размеров элементов, а также изменения яркости и цвета. Такое деление контейнера на слои и элементы невероятно гибко и уменьшает объем программирования, необходимого для поддержки сайта.

Диаграмма показывает, как элементы и срезы соединяются, образуя контейнеры
Быстро стало понятно, что модель контейнеров стала началом гибкой «многоразовой» дизайн-системы. Мы надеемся, что это облегчит работу над подачей материалов.
Совмещенные контейнеры — по сути, всего лишь списки, но сама модель очень помогает нам распределять материалы на верхних и боковых блоках страниц. Сразу становится понятно, где главный, а где второстепенный контент, и важность тех или иных материалов становится очевидна для аудитории. Это также очень ускоряет процесс оформления сайта; один из сотрудников нашей редакции смог освоить новые параметры верстки всего за один день.
Ускоряя процесс оформления, контейнерная модель к тому же позволяет нам перейти к быстрой и простой дистрибуции контента на веб-страницах разных типов. Например, контейнер «Самое популярное» может появиться на главной странице, в статье или в посте блога на разных позициях, при этом сверстать его нужно только однажды, и после этого можно быть спокойным: он будет работать сам по себе.
С дизайн-бюро Information Architects мы провели ещё и серию воркшопов по контент-стратегии. Изначально мы собирались оставить уже знакомые разделы, которые мы разработали для одного из наших адаптивных мобильных сайтов. Но чем больше мы об этом думали, тем яснее становилось: такая классификация мешает больше, чем помогает.
Из предыдущих исследований пользовательского опыта мы знали, что посетители сайта выбирают материалы для чтения, полагаясь на собственные предпочтения больше, чем на расположение контента на сайте. Если уж контейнеры на странице всё равно повторяют основную навигацию, почему бы не разделить две эти сущности? Поэтому вместо того, чтобы создавать контейнеры с последними новостями, спортивными материалами, комментариями, статьями о культуре, путешествиях и так далее, почему бы не подумать о другом способе распределения материалов?
Почему бы не сделать контейнеры «Фичеры», «Люди в новостях», «Обзоры», «Мнения и анализ», «Серии», «Кратко» и «Глубоко»? Идея смешанного контента нравилась нам всё больше, и мы набрались смелости и решили сделать контейнеры, объединяющие новости и статьи о спорте — материалы, которые обычно жестко разделяются.
Каждый контейнер настраивается по расположению материалов и цвету. Такие контейнеры со смешанным контентом могут наполняться материалами со всего сайта. Вместо наклеивания ярлыков и распределения контента в соответствии с тем, как он был сделан, мы раскидываем истории так, что они могут появиться где угодно и в каком угодно сочетании.
Мы были очень довольны разработанной концепцией, но не знали, сработает ли она. У нас была начальная модель и кое-какие дизайн-разработки, следующим шагом было утверждение контейнерной модели с помощью тестирования на пользователях и внутренних пробах. Утверждение с точки зрения размещения продуктов проходило во многих сферах, включая технические и коммерческие, но двумя главными вопросами были:
Мы быстро приступили к исследованиям, внутренним сессиям с ранними версиями и прототипом модели в Англии и США, а также провели удаленное тестирование с привлечением 500 пользователей. Каждый тест на разных типах страниц подтверждал одни и те же выводы.

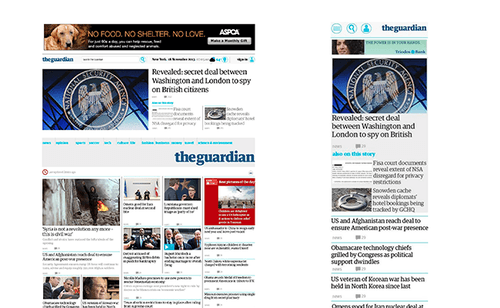
Прототипы главной страницы на настольной и мобильной версиях
Для большинства пользователей смешанный контент стал отличным способом находить интересные статьи, листая сайт. Механизм смешанных контейнеров помог читателям находить интересные им материалы, на которые они обычно не натыкались. Контейнеры одновременно соответствовали привычным поведенческим паттернам и создавали новые.
Но, тем не менее, смешанные контейнеры — это не игла в яйце. Чтобы убрать со страницы раздел с навигацией, придется ещё приложить много труда. Навигация должна быть очевидной и простой. Вот как первые пользователи отзываются о протестированной ими модели: «Хочется продолжать ходить по сайту», «Так всё намного более понятно, кратко и организованно».
После исследования, во время которого мы внимательно изучили отклики пользователей по навигации, мы убедились в том, что контейнеры — удачная идея. И мы решили пойти дальше в работе над способами размещения контента и провести A/B-тестирование: сравнить текущую архитектуру сайта с новой моделью.
A/B-тестирование было сфокусировано на главной странице сайта, где мы создали следующие первоначальные типы контейнеров:
Эти контейнеры наполнялись сотрудниками редакции с помощью новых инструментов. Их отзывы были решающими для понимания работы смешанных контейнеров.
На протяжении четырех недель мы показывали главную страницу со смешанными контейнерами небольшой части аудитории нашей бета-версии, постоянно наблюдая за эффективностью страницы и каждого отдельного контейнера. Первые результаты тестирования показали, что в целом эффективность страниц была высокой, однако снижалась посещаемость спортивного раздела. На начальном этапе мы постоянно обсуждали, срабатывает ли совмещение в одном контейнере новостей и статей о спорте.
Добавление спортивного контейнера изменило бы нашу модель смешанного контента, но исправить падение трафика было необходимо, поэтому мы внесли корректировки и стали следить за результатами. Мы провели ещё одно двухнедельное исследование и увидели, что эффективность страницы увеличилась.
Подтвердив реальными данными наши изначальные исследования, мы решились открыть обновление для всей нашей бета-аудитории. Смешанные контейнеры уже запустились на сайте и были также добавлены в новые приложения The Guardian для смартфонов и планшетов.

Теперь контейнерная модель работает на нашем новом сайте и в приложениях, и смешанные контейнеры дают нам гораздо больше простора во взглядах на контент. Благодаря экспериментам мы отошли от изначального представления о том, какие нужны типы контейнеров — например, мы разделили фичеры на «краткие» и «глубокие». Если взглянуть на кино-секцию, можно также заметить, что редакция начала экспериментировать не только с контейнером обзоров, но и с контейнерами «Голосования и викторины» и «Списки и избранное».
Предстоит ещё многое сделать. Мы хотим изучить контейнеры для конкретных инфоповодов, персонализированные контейнеры, а также такие, для которых требуются специальные инструменты: например, «Сохранить на потом» или «Что читают те, за кем вы следите на сайте The Guardian».
Возможность экспериментировать ограничена только нашим воображением. Мы можем придумать любые новые способы подавать контент. Мы надеемся, что такая гибкость позволит нам создать продукт лучший из возможных, который пользователи смогут с удовольствием читать на любом устройстве.