

Многие статьи пытаются рассказать о том, что сейчас в веб-дизайне считается крутым. Я попытаюсь зайти за очевидные рубежи и сделать предсказания на эту тему.
Мы забыли, как раньше было сложно прокручивать страницы. Приходилось тащить курсор к правому краю, чтобы пользоваться такой древней штукой, как полоса прокрутки. Если вы тогда уже были профессионалом, вы могли использовать колесо мышки, клавиши курсора или трекпад — но в этом вы обгоняли большинство пользователей.

В 2015 прокручивать проще, чем кликать. На мобильном можно делать прокрутку большим пальцем. А попасть точно в цель тяжелее — ровно наоборот по сравнению с десктопом.
В результате, всё больше сайтов будут построены на идее превосходства прокрутки над кликами. И конечно, именно это мы и видим.

Эта тенденция продолжится, поскольку мобильных устройств становится больше. На современных сайтах меньше мест для кликов, и больше прокрутки. Меньше ссылок, больше кнопок, больших кликабельных областей и высоких страниц, которые надо прокручивать.
Сайты, делящие статьи на несколько страниц, скоро усвоят это. Они превратятся в одностраничники, или даже, как TIME, в бесконечные страницы.

Пока неизвестно, появится ли веб на часах — но если да, то там он наверняка будет управляться жестами.
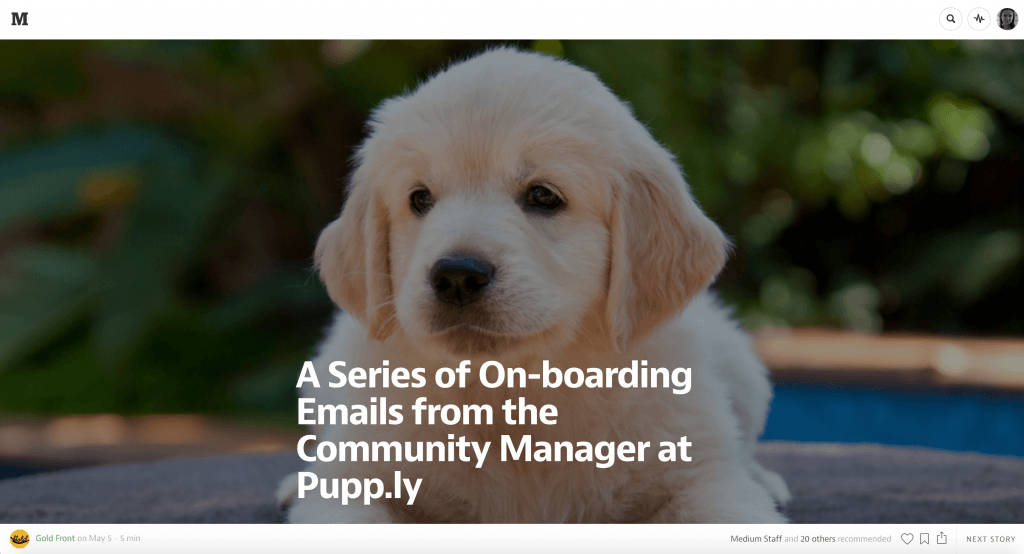
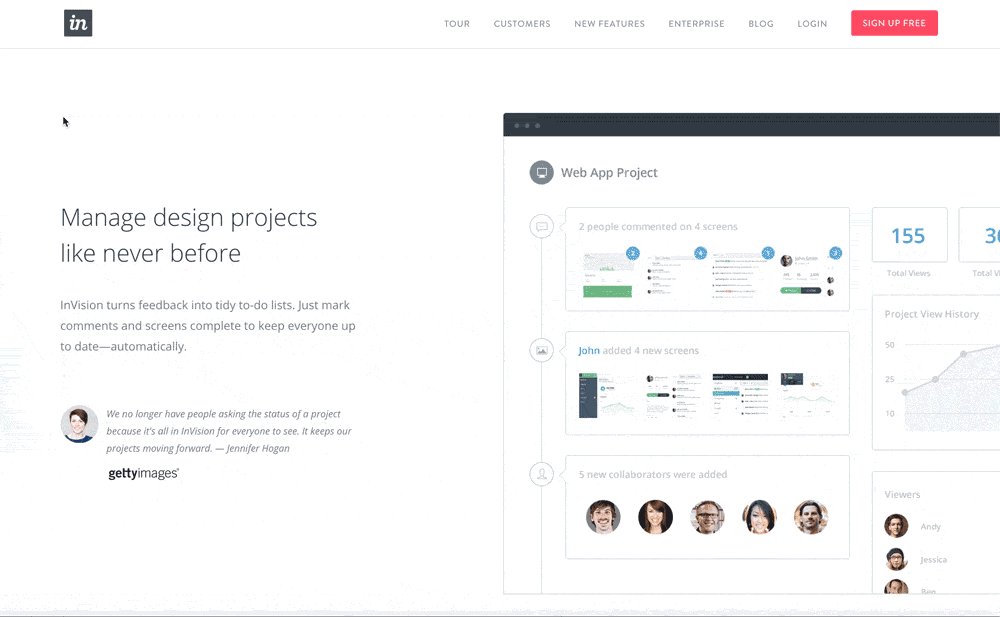
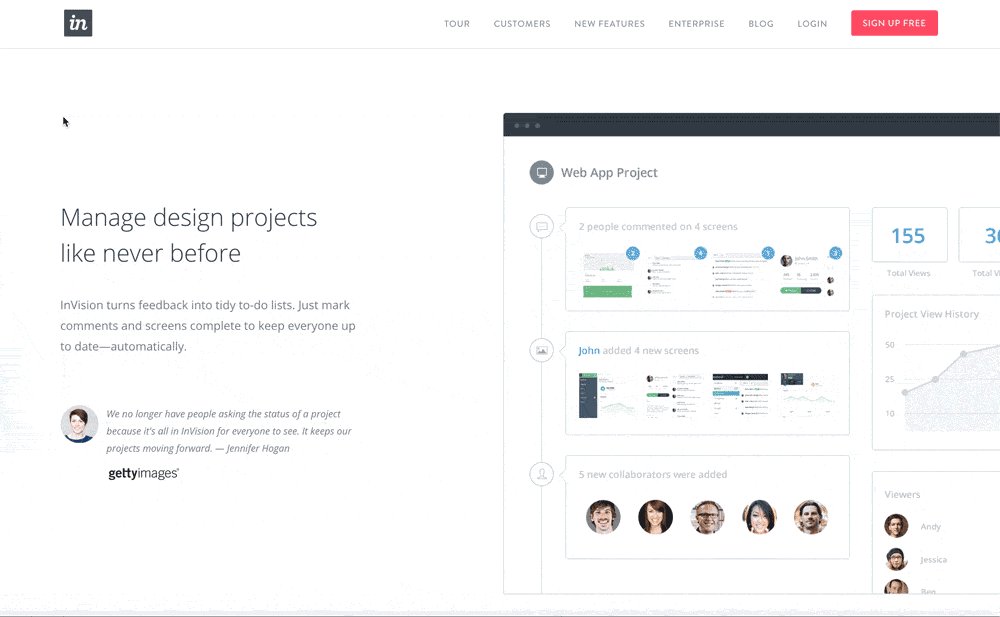
Прокрутка ничего не стоит, а устройства сильно отличаются в размере — поэтому свёрнутые меню уходят. Дизайнеры наконец-то могут не впихивать всё на верх страницы. Это ведёт к дизайну типа Medium — полноэкранные заголовки страниц, с контентом, который открывается только после прокрутки.

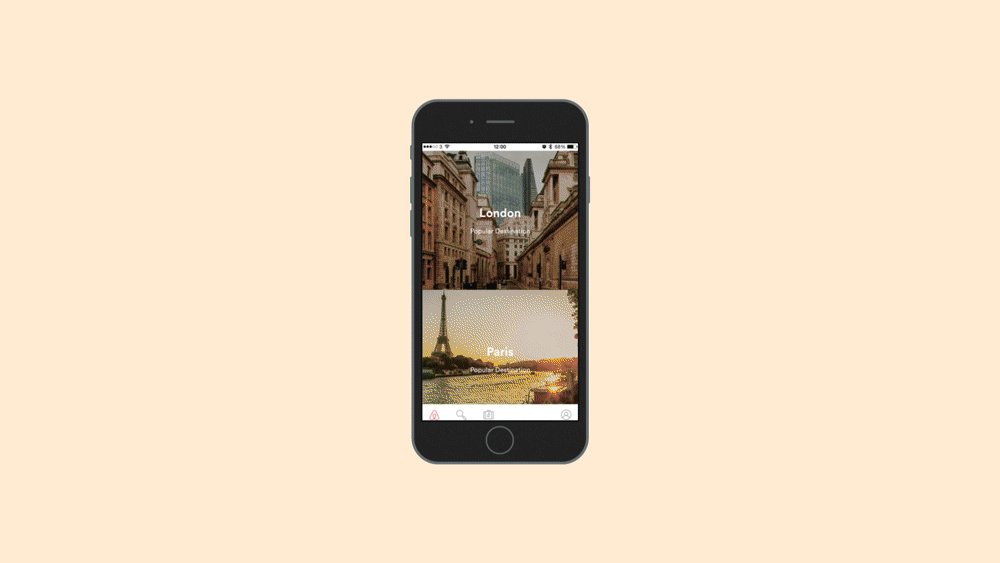
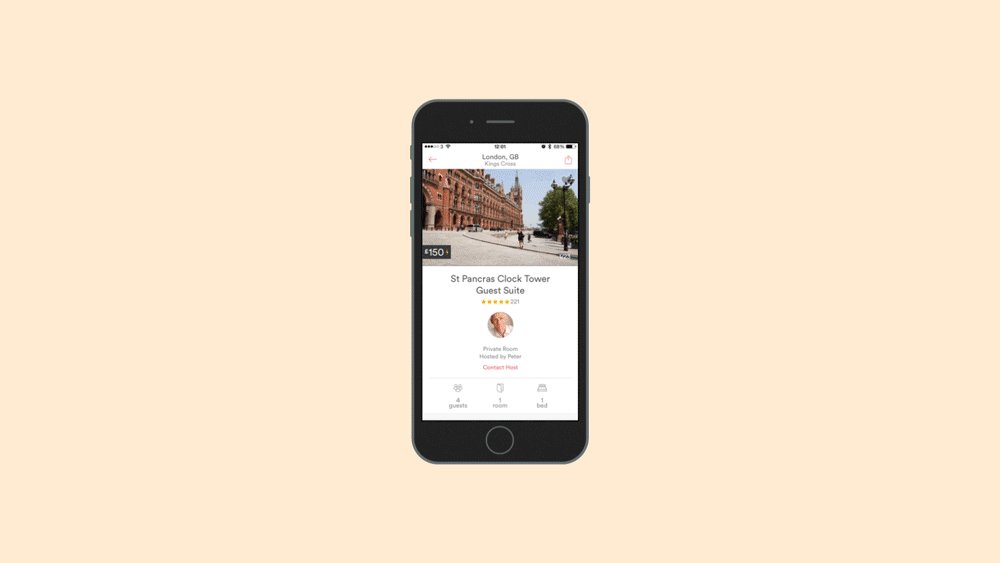
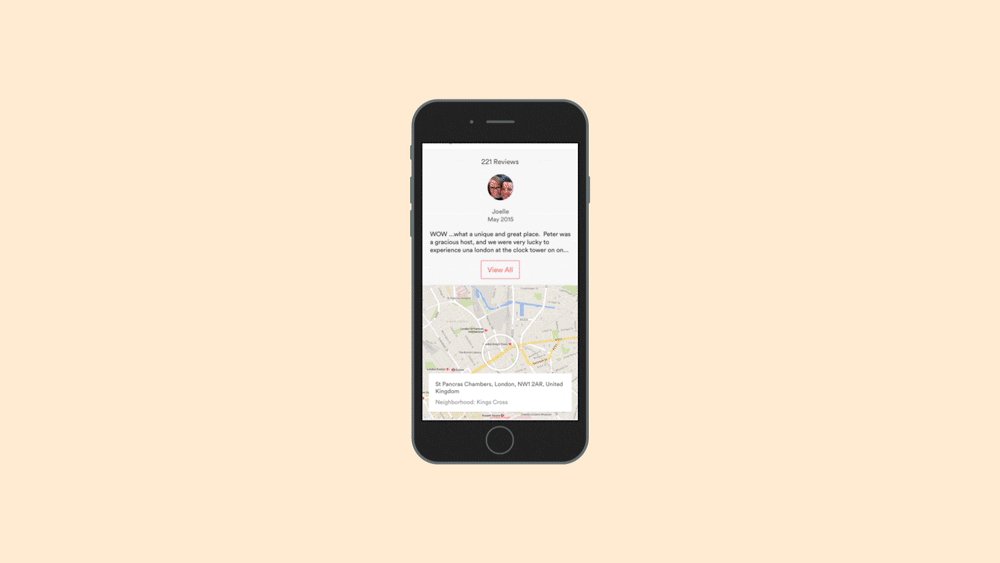
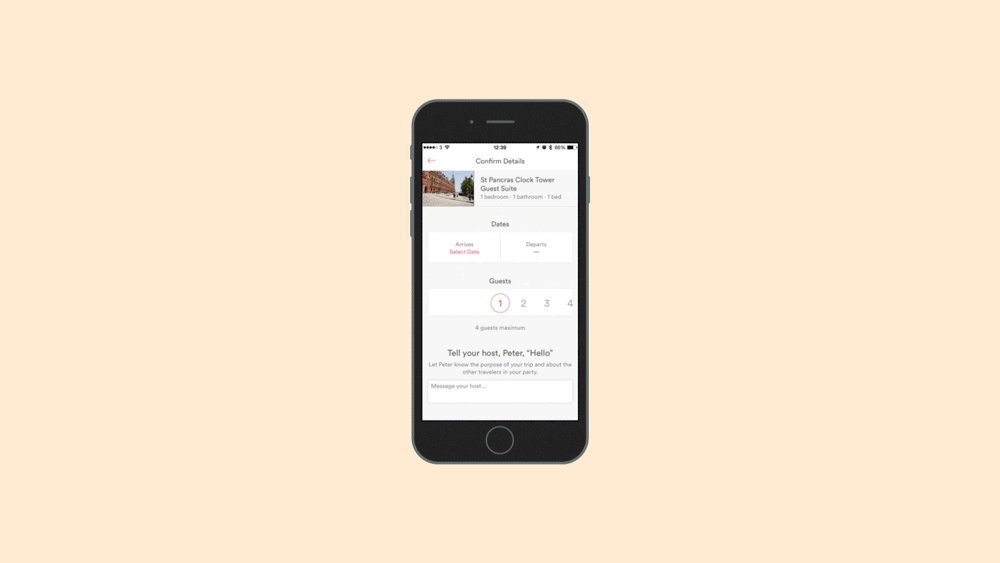
Используя высокие страницы, дизайнеры могут наполнять их большими красивыми картинками. В 2015 будет больше сайтов, использующих вертикальное пространство, и больше крупных картинок.
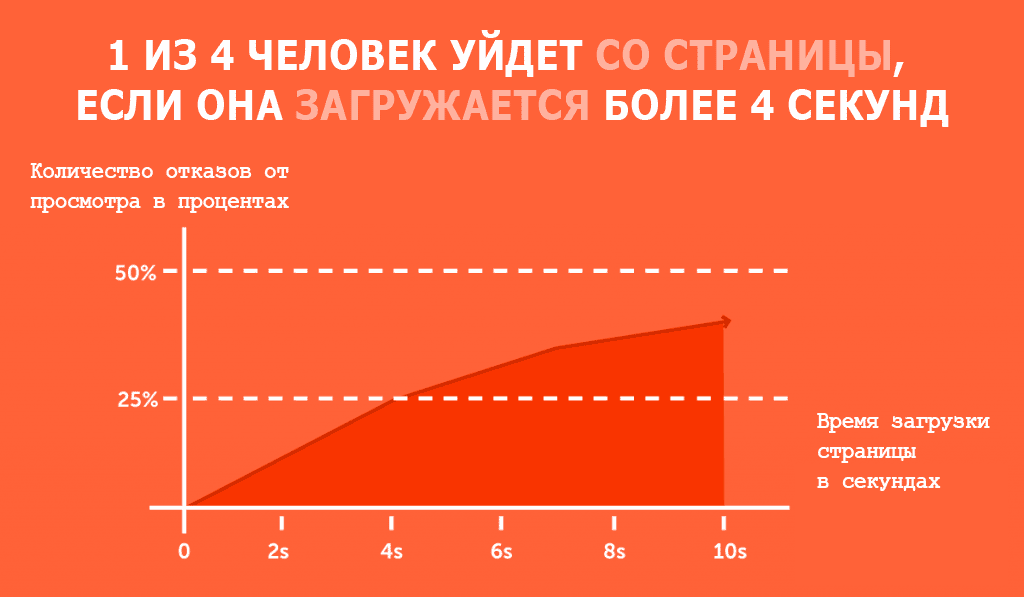
Сегодня любой подросток является экспертом по использованию веба. Даже начинающие умеют пользоваться вкладками браузера и жестом возвращаться на предыдущую страницу. В результате всё ускоряется, и пользователь становится менее терпимым. Если хотите вывести из себя спокойного человека, замедлите ему ненадолго интернет.

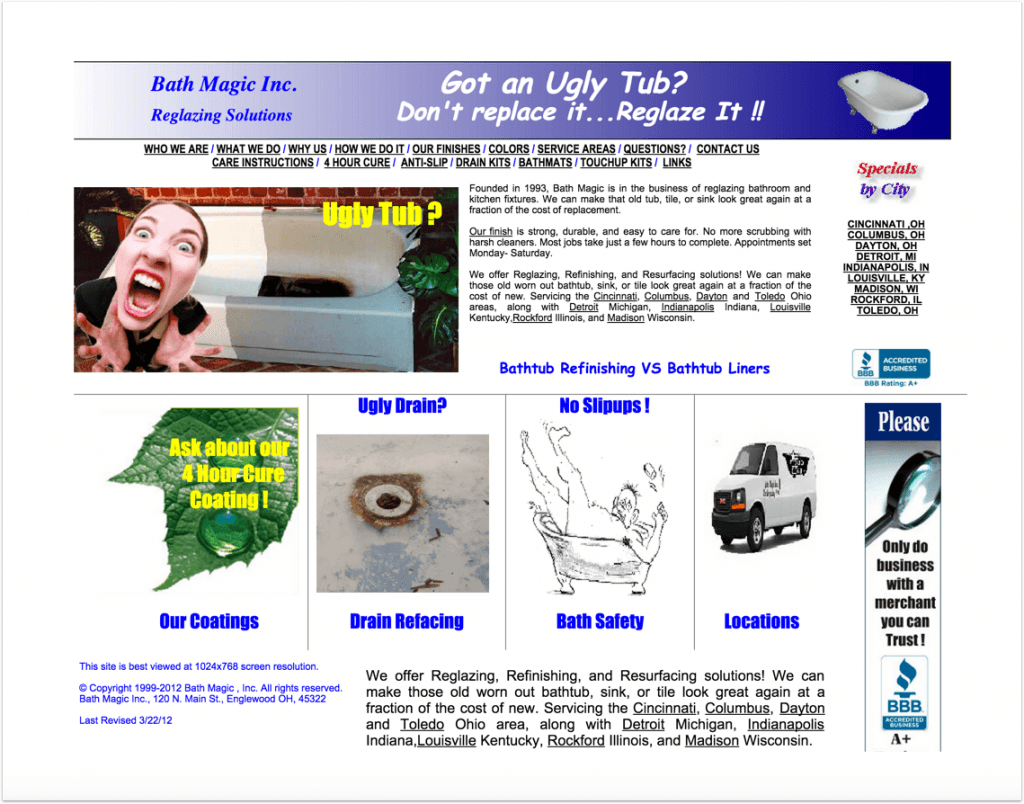
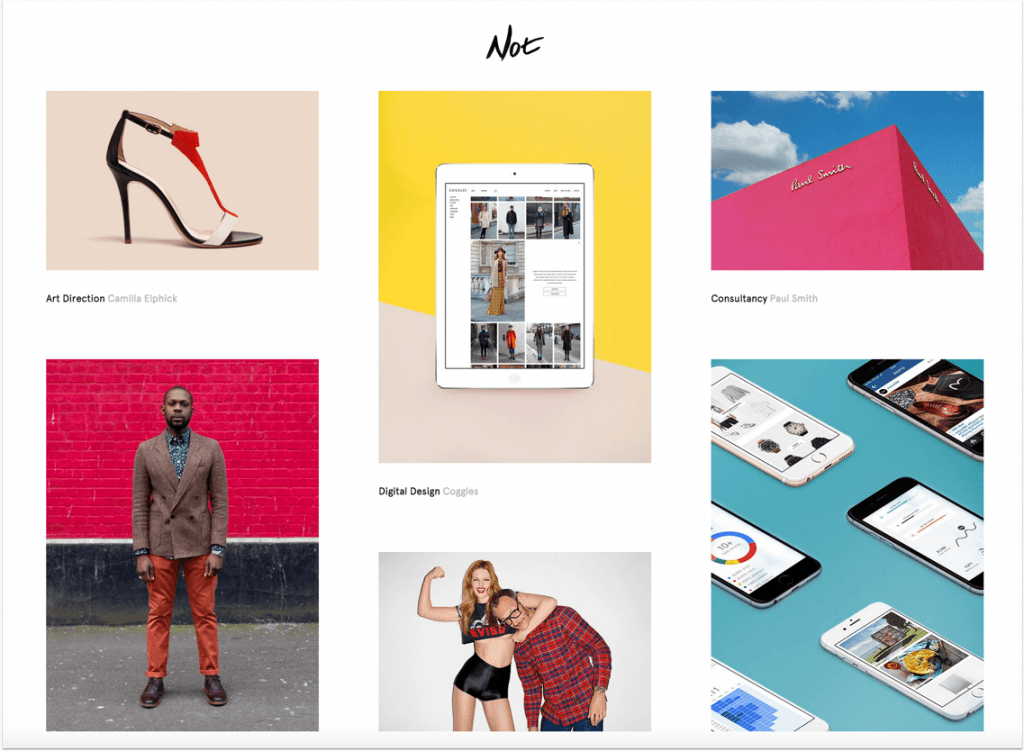
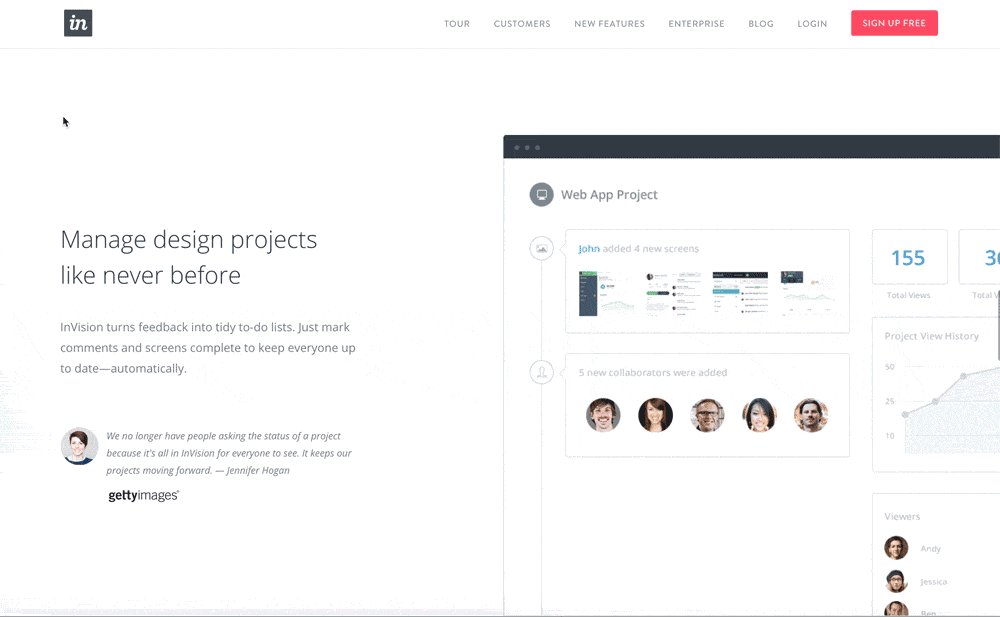
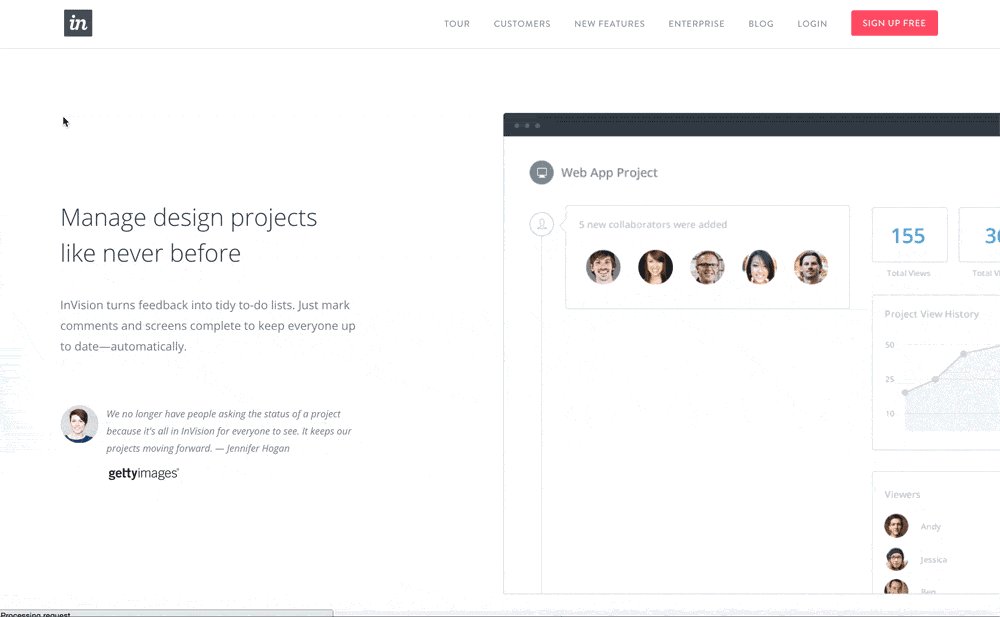
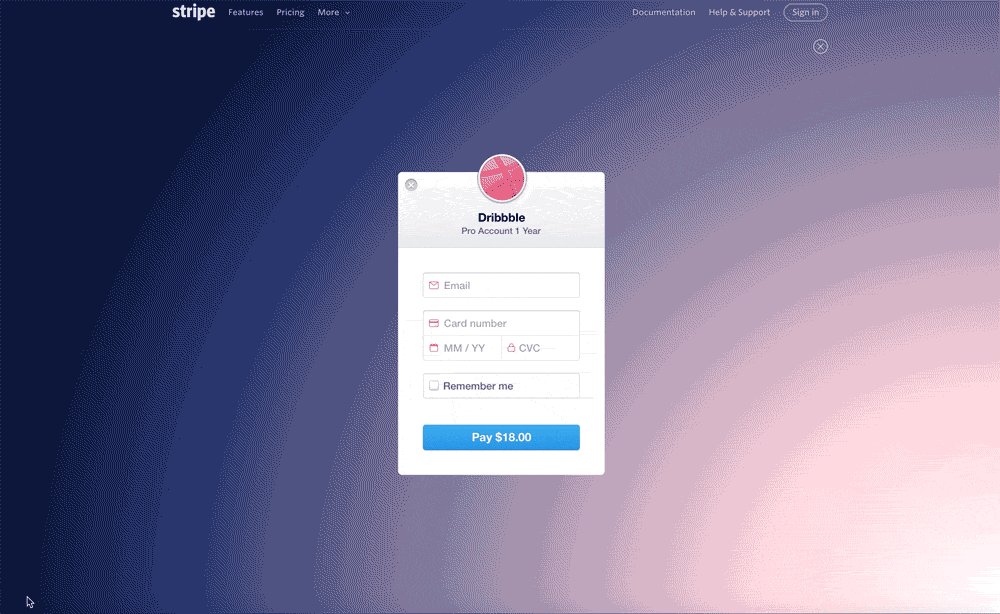
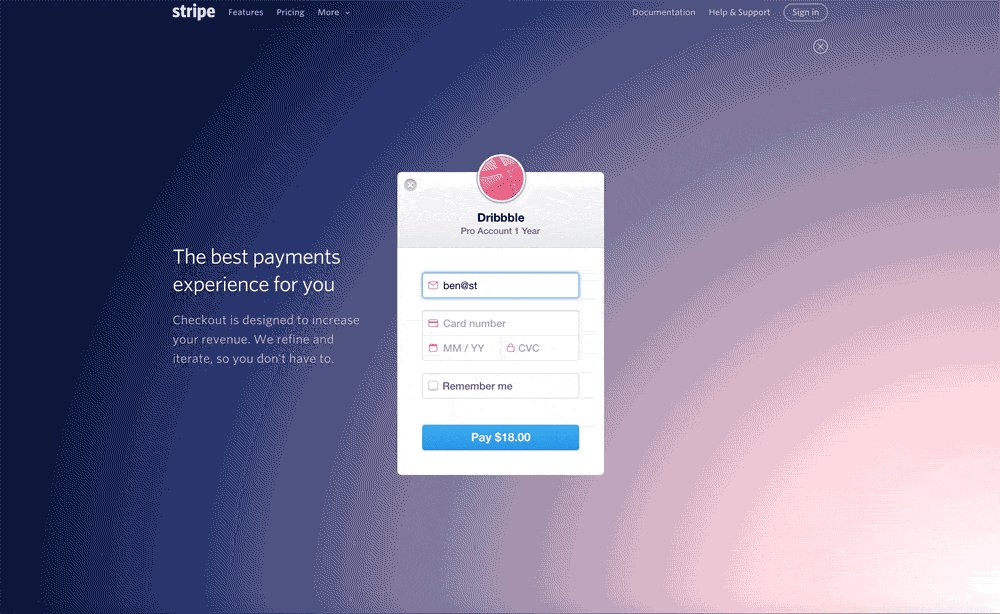
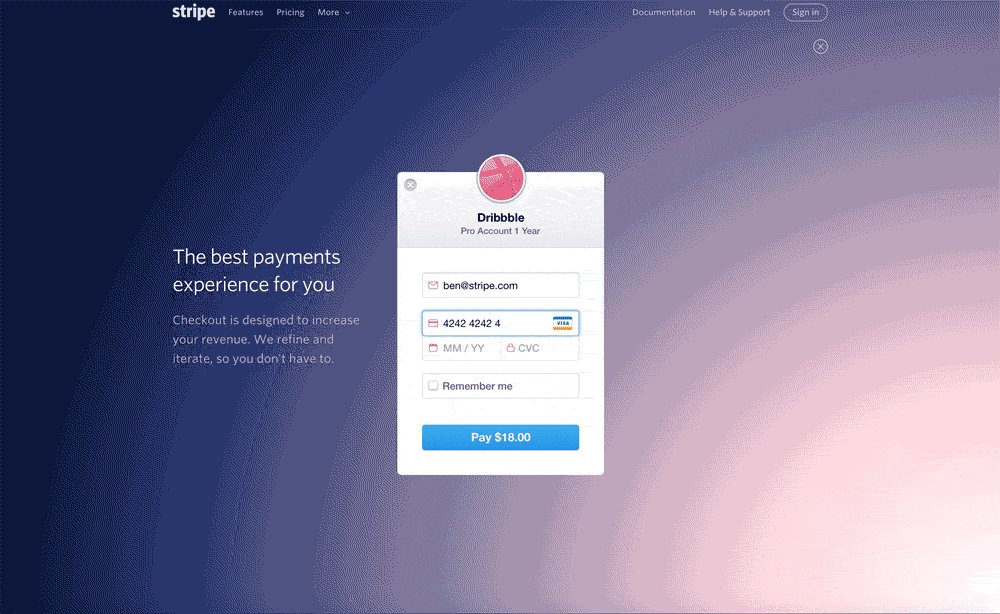
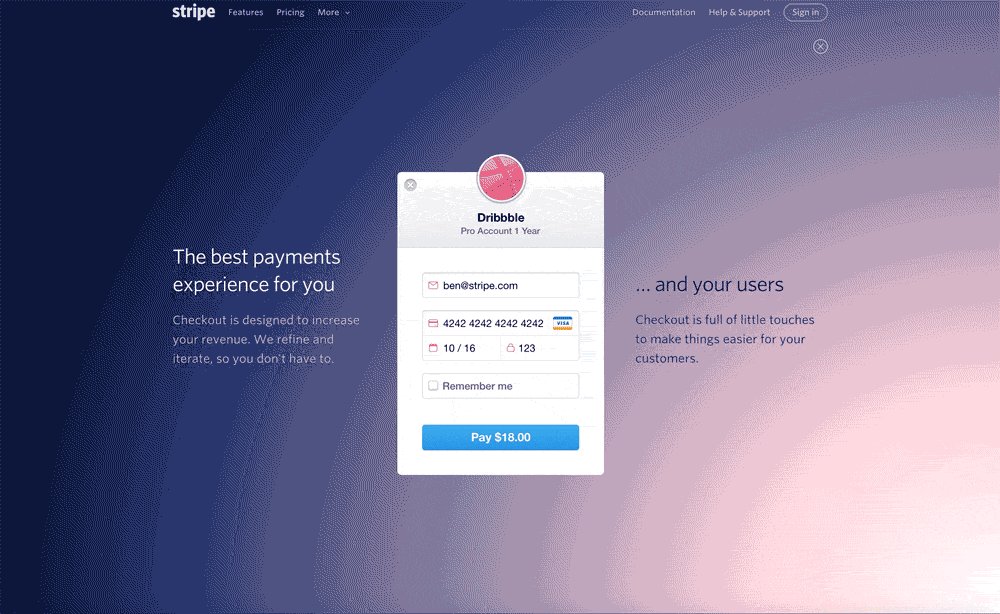
Сайты должны стать не только быстрее технически, но и проще для понимания. Задерживающие пользователя дизайны подобны сайтам, которые медленно грузятся. Простые дизайны проще окинуть взглядом. Проще увидеть, какой из этих дизайнов более новый — тот, от которого быстрее можно получить удовольствие:


Это основная причина смерти скевоморфического дизайна (копирования формы или внешнего вида предметов другими средствами) — пользователи более восприимчивы, менее терпеливы и много информации замедляет их.
Мобильные приложения опережают веб-сайты, предлагая минималистичные и красивые интерфейсы. Это потому, что минимализм лучше работает.

Плоский дизайн — это лишь начало. Тенденция идёт по направлению к немедленности и простоте.
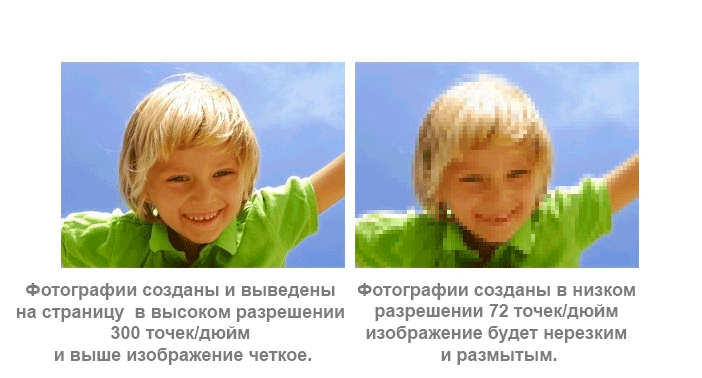
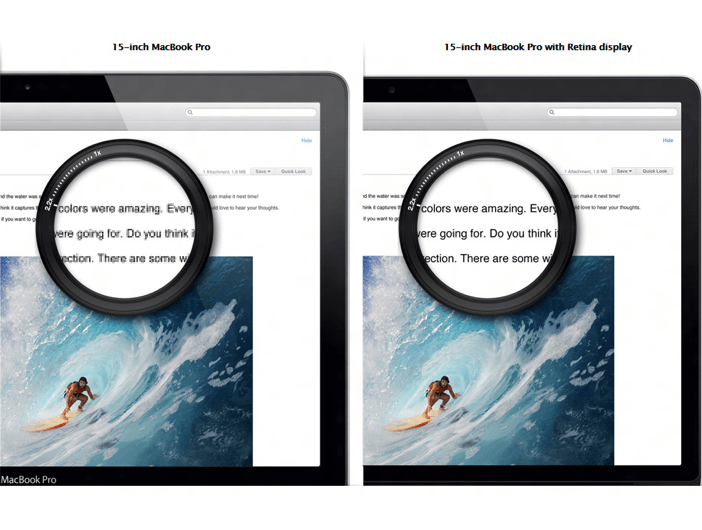
На десктопе пиксель — это пиксель. Известно даже, сколько обычно пикселей в дюйме — 72 dpi. Теперь уже мало кто знает, что это такое.

В отзывчивом дизайне всё идёт к сеткам и процентам. Но остаётся ещё одна неохваченная тема: растровые изображения. Почти весь веб построен на изображениях с разрешением в половину экрана, и они не масштабируются. На ретина-дисплеях и в современных браузерах пришло время векторных картинок.
Это уже происходит с иконками, основанными на шрифтах и Material design от Google. Они идеальны для дизайнеров и современных браузеров.

Технологии уже есть, но профессиональным дизайнером нужно дать время на смену привычек, чтобы они могли делать сайты для высококачественных экраном. Когда экран среднего десктопа достигнет качества ретина, дизайнеры воспоследуют.
Чтобы создать впечатление старого сайта, набросайте туда GIFок «Under Construction» и Flash-анимации. Но в современном мире анимация возвращается в новом виде. Плоский дизайн выглядит довольно уныло. Анимация помогает сайты выделиться и запихнуть больше информации в то же пространство.

Мобильные приложения поменяли ожидания пользователя. Они используют движение для передачи смысла, и сайты начинают делать примерно то же.

Технологии вроде CSS-анимации упрощают улучшение дизайнов без использования плагинов или проблем со скоростью и совместимостью. Веб-компоненты (о них ниже) ускорят этот процесс.
GIF-анимация вернулась и эффективно работает, её так просто создавать и делиться ею.
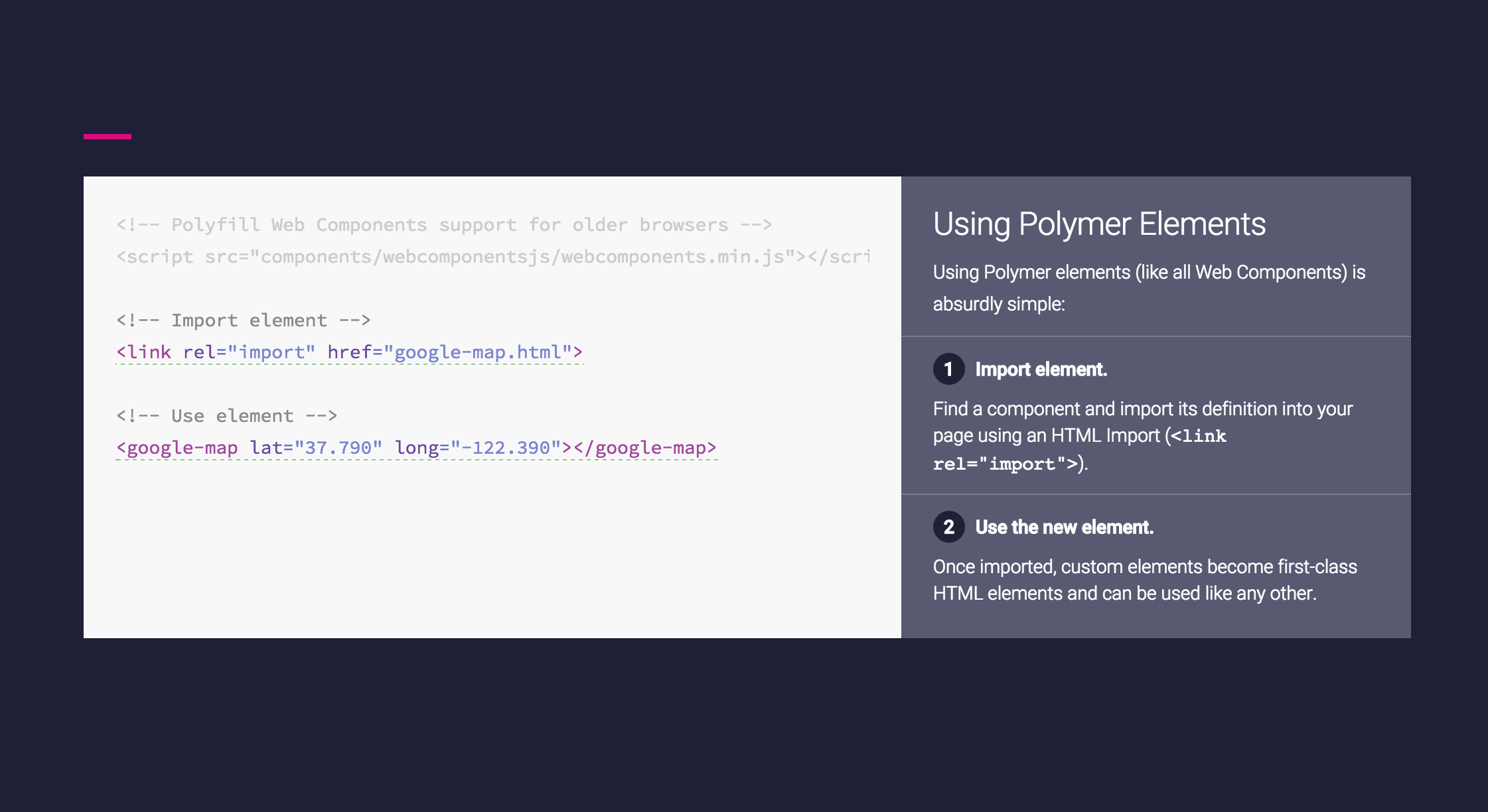
Веб-технологии усложняются и становятся менее семантическими. Дизайнерам приходится писать сложный код на страницах для использования простых вещей, вроде включения в страницу Google Analytics или кнопки Facebook Like. Было бы проще, если бы могли написать что-либо вроде:
<google-analytics key=”UA-12345–678">
И это возможно с веб-компонентами, которые начнут распространяться в 2015 году. Google’s Material design уже пришёл к нам, и может послужить катализатором этого движения. Он обеспечивает анимацию и компоненты взаимодействия, взятые от приложений Android, с простыми тэгами вроде

Если оно приживётся, то на основе компонентов появится гораздо больше фреймворков. Возможно, Bootstrap 4.0?
Социальные сети пользуются большим успехом, но производители контента не так уж и счастливы. Проблема в насыщении. В Facebook пользователи видят лишь те из миллиардов постов, которые, по мнению сети, понравятся большинству пользователей. Со временем ваши посты видят всё меньшее количество людей. Эту проблему можно решить, как ни странно, заплатив Facebook.
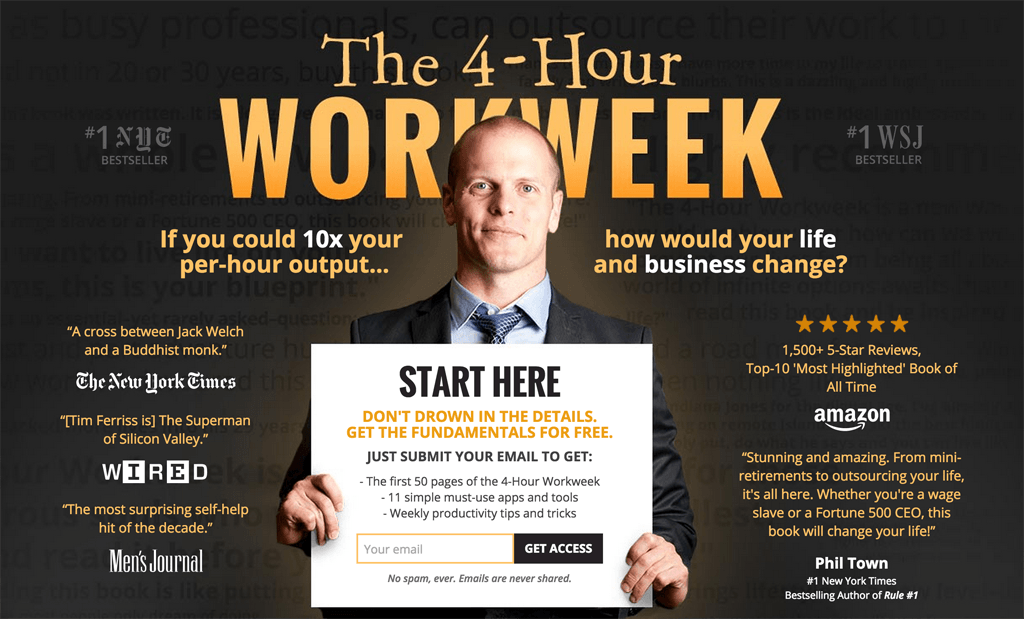
Соцсети не умрут, но в 2014 многие заметные блоггеры вроде Тима Ферриса отвернулись от соц.сетей и сосредоточились на добрых старых емейл-рассылках. У емейлов есть преимущество — их увидит больший процент людей.

Я считаю, что эта тенденция усилится в 2015 году, вместе с веб-нотификациями (которые работают так же, как нотификации в мобильных приложениях).

Бонусное не-предсказание: CSS-формы
Эту крутую технологию заметят только дизайнеры. CSS shapes позволяют встраивать контент в формы, например, в круги:

Это круто, но пока браузеры не будут это гарантированно поддерживать, пожалуй, рискованно тратить на это время и делать две разных реализации дизайна для старых и новых браузеров. А кроме дизайнеров это никто и не заметит. Но это круто.
В 2014 мобильные приложения вытеснили десктопы, но основная масса веб-дизайнеров ещё не подтянулась. Большинство организаций заказывают веб-сайт, который хорошо выглядит на компьютере, а на мобильном работает уже во вторую очередь. В 2015 такая стратегия кажется непрофессиональной. Мобильники становятся основными веб-устройствами.
Плоский дизайн уже повсюду, но это не только плоские кнопки — главное, это более простые и быстрые сайты. Простота — это не мода, это будущее.
Всё более модно вставлять в посты анимацию, которая и выглядит качественно, и улучшает пользовательское восприятие.
Пиксели и скрытые меню с кликами уходят, уступая место прокрутке. Веб-компоненты облегчают создание сайтов, похожих на мобильные приложения.
Сейчас мы наблюдаем приход наилучших практик из мобильных приложений в веб. Со временем разница между приложениями и сайтами может полностью исчезнуть.