Мы выявили три основных направления в веб-дизайне, которые будут продолжать активное развитие в 2015 году:

С переходом все большего числа пользователей на смартфоны, тренд Mobile First не теряет актуальности. Мобильные паттерны оказывают влияние на типографику, структуру и подачу контента не только на мобильных, но и на десктопных сайтах.
Интерфейсы упрощаются, становятся минималистичнее и «незаметнее». При этом им приходится «умнеть», чтобы помогать вечно бегущему пользователю решать задачи «на ходу». Контент сокращается до минимума, выражающего суть.
Креативная типографика
Нечитабельный — маленький, плотный, неструктурированный — текст — главный кошмар сайтов, не адаптированных под мобильные устройства. «Дизайнерская», или «креативная», типографика становится важным инструментом передачи с помощью текста не только смысла, но и настроения.
Гротескные, с различными узорами, текстурами и бэкграундами шрифты, разные иногда в пределах одного слова, они вызывают соответствующие тематике сайта ассоциации и эмоции, помогая в этом визуальным элементам.


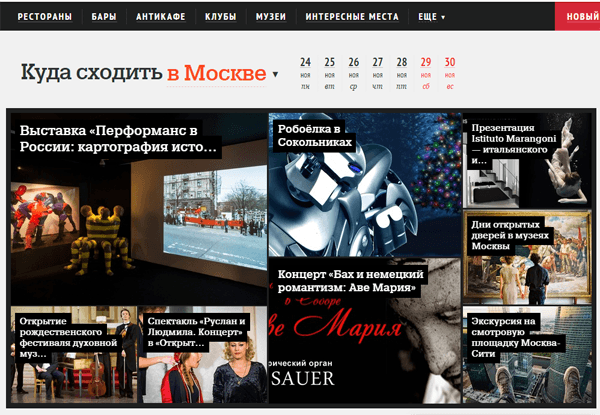
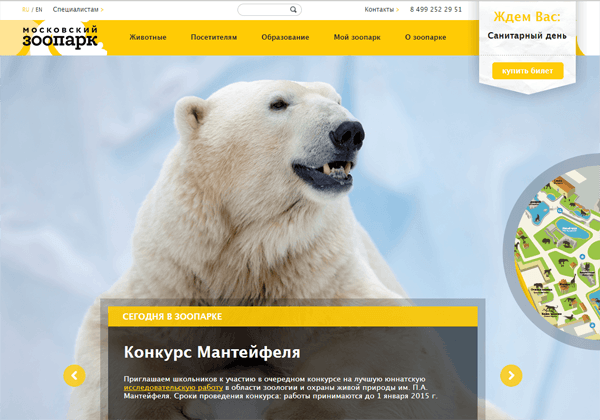
Модульная структура
Блочная организация пространства на экране в стиле Windows 8 уже третий год остается в тренде. А сегодня Material Design от Google становится драйвером дальнейшей мощной эволюции тренда.
Что неудивительно, ведь модульные конструкции — оптимальный способ компактно организовать пространство на экране. И адаптировать блоки к различным типам и размерам устройств проще, чем организованный иным способом контент.
Будучи крайне ограниченными в объеме вмещаемой на экран информации, сегодня разработчики стараются уместить максимум в одну единицу дизайна. Блоки становятся активными и «умнеют». Они меняются при наведении мыши или прикосновении, в зависимости от ситуации предлагают пользователю разный контент.

Ghost Buttons
Структура и фунциональные элементы десктопных интерфейсов давно «подражают» элементам дизайна смартфонов: «выскакивающее» по клику боковое меню, крупные кнопки со сглаженными углами, имитирующие сенсорные.
Новый тренд — «призрачные» кнопки, которые незаметно и гармонично вписываются в любой дизайн сайта.


Сочетание горизонтального и вертикального скроллинга
Развитие сенсорных устройств, освоение пользователями свайпинга, а также необходимость структурировать простанство с целью вместить больше, спровоцировало новый взлет популярности горизонтального скроллинга.
Разработчики все чаще совмещают вертикальный и горизонтальный скроллинг, используя первый в основной навигации, а второй — как способ раскрыть информацию более подробно без перехода на внутренние страницы.
С 2008 года тренд в визуальном оформлении интерфейсов задавали принципы юзабилити. Кризис, отсутствие устоявшихся паттернов, тяжелые сайты на flash надолго сделали непопулярными визуально эффектные сайты.
Снова кризис. Однако с 2008 года многое изменилось. Сформировался рынок разработки и стандарты отрасли в области проектирования. И сегодня делать удобные сайты на основе аналитики и пользовательского опыта стало естественным. Ну или приближается к этому.
Клиенты и веб-разработчики соскучились по яркому, эффектному дизайну. Возрождению тренда способствует и растущая конкуренция в интернете, и развитие технологий. Ведь графика-то остается простой, а все самое интересное обеспечивает код.
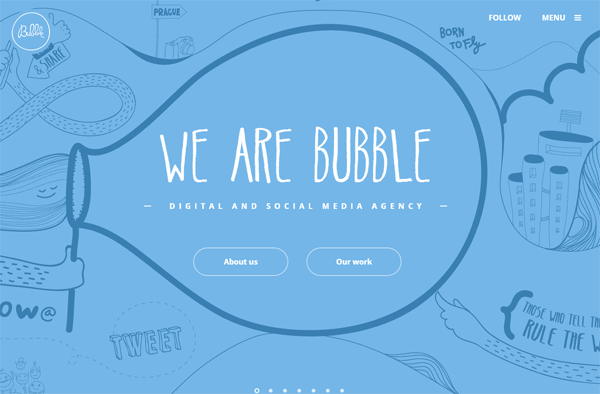
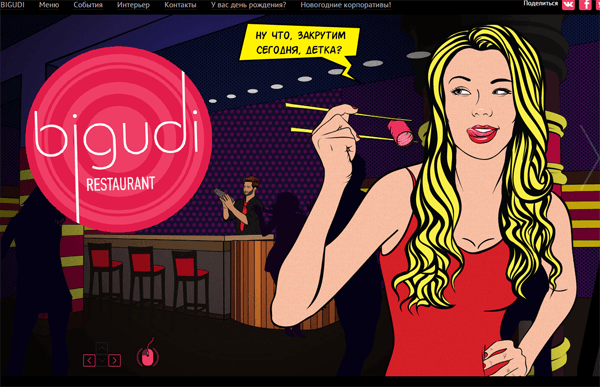
Сторителлинг
Ничто так не вызывает желание узнать, что же произойдет дальше, как интрига в начале повествования. Визуальная концепция на сайте превращается в историю, с помощью графики и текста рассказываемую пользователю.


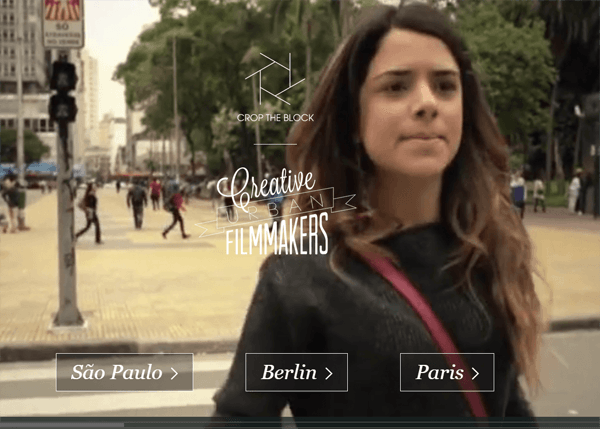
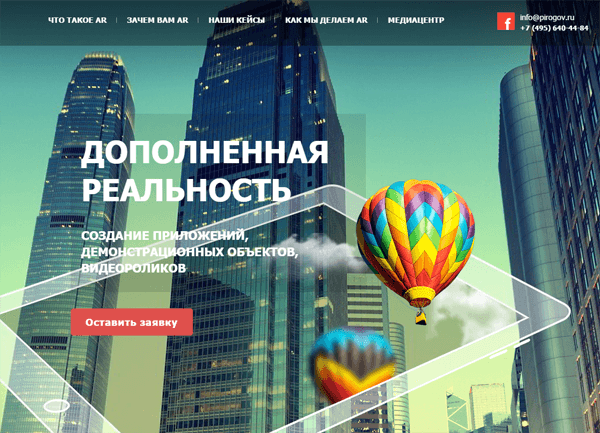
Атмосферный бэкграунд
Имиджевые широкоформатные фотографии в фоне эффектны и задают общее настроение сайту, при этом не мешая контенту, который накладывается «сверху».
Дизайнеры идут дальше и делают фотографию фона подвижной, реагирующей на движения мыши или скроллинг. Или используют видео в качестве бэкграунда.

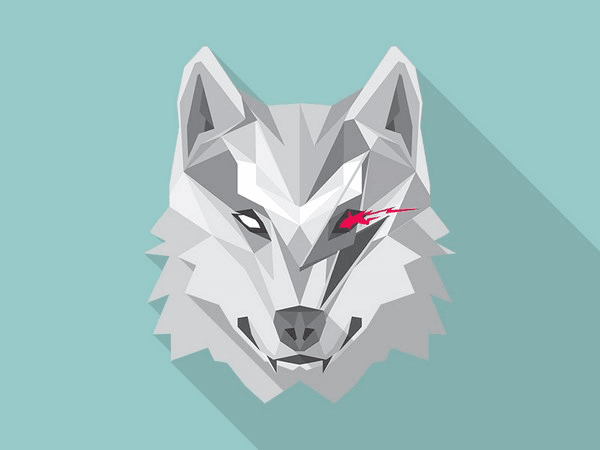
Longshadow
Плоский дизайн по-прежнему актуален, однако у абсолютно плоской фигуры наблюдается появление схематично обрисованного объема в виде стилизованных теней и градиентов. В моде ’longshadow’. Длинные тени, впрочем, не добавляют реалистичности объекту, настолько они схематичны.

Анимация и интерактив
Инфографика и визуализация контента остаются в тренде, но становятся ярче и интереснее, благодаря анимации. Интерактивные элементы позволяют пользователю физически взаимодействовать с информацией. И делают ее восприятие еще проще.
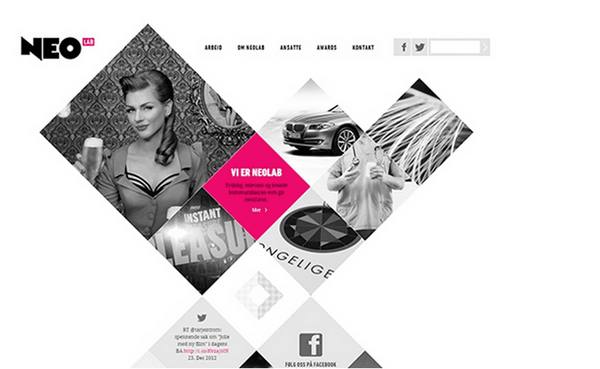
Нестандартная геометрия
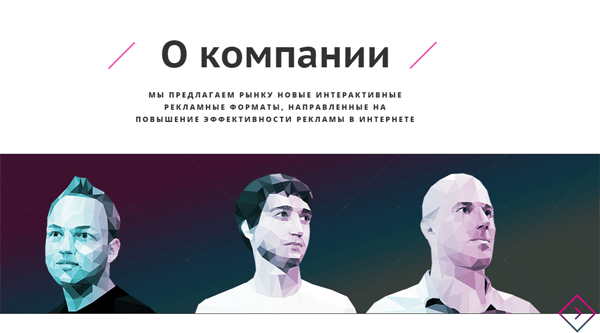
Прямоугольники и круги традиционно оформляли границы смысловых областей в веб-дизайне. Сегодня все больше сайтов, на которых дизайнеры умело используют треугольники, ромбы и даже шестиугольники, а горизонтальные блоки располагаются по диагонали.

Помимо структуры сайта, полигональная графика активно используется в деталях.

Параллакс
Параллакс в вебе — прием, создающий эффект трехмерного изображения. Возникает он при пролистывании страницы сайта, когда фон и объект двигаются с разной скоростью.

Простые реализации параллакс-скроллинга уступают место более креативным и фантастическим решениям: например, когда на заднем плане оживают фигуры, падает снег или летит комета.

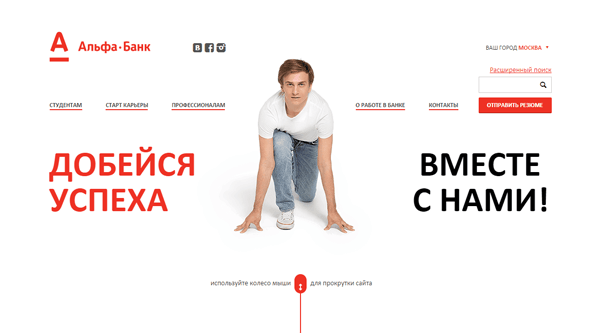
Эффект залипания: дьявол кроется в деталях
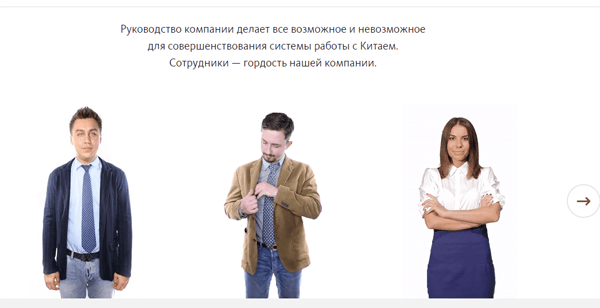
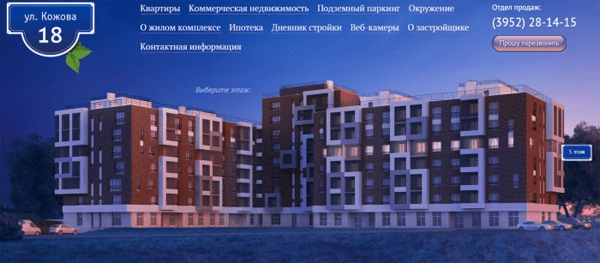
В стремлении запомниться и дольше удержать посетителей на своем сайте, разработчики придумывают нестандартные «фишки», «ловушки» для пользователя, которые провоцируют его начать взаимодействовать и вызывают «эффект залипания».
Например, «оживающие» сотрудники.

Или итерактивное «освещение» в окнах домов.

Экономия времени и пространства
Веб-дизайн становится все более функциональным. Разработчики экономят время пользователя. Отсюда — фиксированное меню, необходимое на бесконечных одностраничниках. Всплывающие блоки, дающие подробную информацию «по требованию».
Режим «одного окна»
Все больше сайтов предлагают «заходить» через социальные сети, не заставляя посетителя проходить процедуру регистрации, даже если она очень простая.
Навигация по скроллингу
Прокрутка является одним из удачных и простых способов навигации. Это удобно и экономит время пользователя, а также позволяет разработчику акцентировать внимание на том, на чем ему хочется акцентировать внимание пользователя, и вести его туда, куда он считает правильным. Этот прием даже скучный сайт сделает оригинальным и запоминающимся.
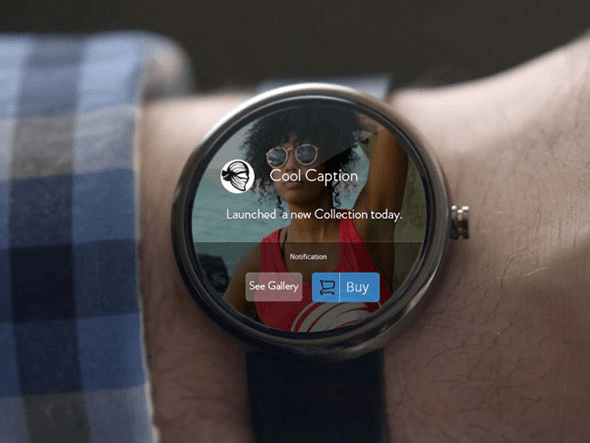
Дизайн под носимые гаджеты
В 2015 году с выходом AppleWatch ожидается начало массового увлечения носимыми гаджетами. Дизайнеры уже готовятся к волне разработок под носимые устройства, а некоторые компании заказывают редизайн сайтов и приложений под них.
Экран гаджетов еще меньше, чем экран смартфонов. Кроме того, многие функции можно будет реализовывать с помощью голоса. А значит, привычная организация интерфейса претерпит изменения, которые обязательно отразятся и на дизайне для других устройств.